どうも!調子の方はどうですかー!お元気ならば嬉しいです。
前の記事で「デザイン記事を書いてもオリジナリティが出せないのではないか」と懸念していた話をしました。

単純ですね。
今回の記事は、普段minemoがブログのメイン画像・サムネイル作成の時に、何をどう考えているかを解説していこうと思います。自分の作成物の解説は、頭の中を覗かれるようで気恥ずかしいですが、参考になれば幸いです!
・メイン画像・サムネイル作成の際、考えている手順を知りたい
・デザイン制作に際し、何をどう考えているか見てみたい人
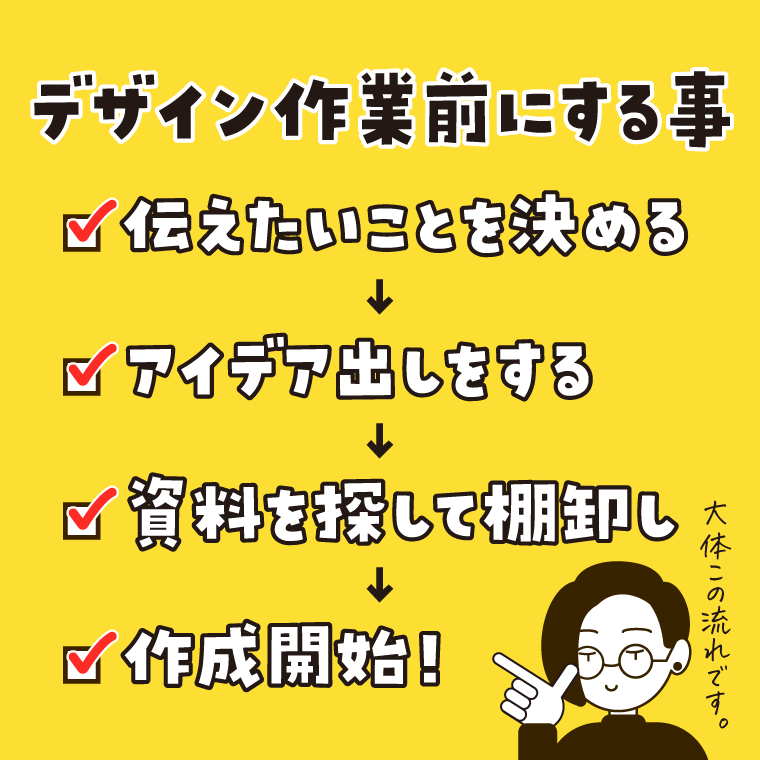
メイン画像・サムネイル作成の前にやっている事
まず、デザイン作成の前に「表現したいこと・相手に伝えたいこと」を一番に考えます。
その次に、その表現したいことのアイデア出しをします。
それからはじめて、Google画像検索したり、そのジャンルの記事や雑誌を読み漁ったりして、情報を集め、どういうデザイン要素があるかを紐解いてから、作成します。

ここで注意している事なのですが、クライアントがいる場合は、作成前と作成50%くらいのタイミングで「こういうイメージで合ってますか?」「方向性はこちらで大丈夫でしょうか?」の確認をとっています。
悲惨な例を挙げますが、「メッチャいい画像作れそう!」と勝手に最後まで自分の中だけで作り上げてしまって、お客さんに見せた時に「全然違うから直して」と言われると、その作業時間は水の泡です。そしてその作業時間分を請求するわけにもいかず、別案を提出することになるはめに…
作り込む前にクライアントに一度、お目通ししてもらうことは超重要!
その点、自分オンリーで運営しているブログは、全て自分で決めて自分で作成するので、とっても気が楽です。
これを踏まえた上で、メイン画像・サムネイルを紐解いていきましょう!
”結婚式でもガチカメラ”のメイン画像・サムネイル


実は、女性向け・ブライダル系のデザインをあまりやったことがなかったので、かなり苦戦しました。
デザイン制作に入る前に、画像検索したり雑誌を読み漁ったり、ゼクシィを見てみたり(結婚したい)、まずはどういう素材やフォントを使っているのかを調べました。
・白抜きのフチの文字
・白地にパステルカラー
・ふんわりした素材
これを踏まえ、段落や配置を、「格調高い・王道感」の出る「センター揃え」にしました。
画面下の写真は、結婚式で撮った写真を使っています。画像のまま配置するだけだと、温かみがないなと感じたので、白枠で囲んだり、立体感を光彩(外)で出したりして、印刷された写真のように加工しました。
ちなみに、写真を何故上側でなく下側に配置したかというと、この画面において写真は、タキシードの黒やテーブルクロスの紺色など重さを感じる画像を、画面下に配置することで、安定感が出ます(逆に上に重心があるとぐらつく感じがします)。
そして装飾として、レースやお花の素材を配置して完成です。
”ブログ継続のため”のメイン画像・サムネイル


これに使っている要素は、メインでフォントとminemoの図、方眼紙の黄色いBGのみです。
たったこれだけですが、”継続”の文字を印象づけることに成功しているはずです。
「素材をたくさん使用しなくても、魅力的なサムネイルになるんだな〜」と、自分が見ているVtuber動画やFPS動画などのサムネイルを参考にしました。
文字や要素のメリハリを、自分が想定している大きさ以上につける方が、Twitterの表示などの小さく表示されるサムネイルの場合は、上手く機能している気がします。
今回初めて、文字のみで印象づけるデザインに挑戦しましたが、簡単なようで、こだわると難しかったです。
”STAY HOME問題点”のメイン画像・サムネイル


この画像になる前は、「うま棒にタスクがたくさん降り掛かってる図」をクリスタで描いていました。

当時は「いい図が出来た」と思っていましたが、後で見ると「イラストのクオリティが高くないな〜」と思った(!)ので、Illustratorで作り直しました。
ふぉんとうに偉大ですね(適当)。イラストの場合、手書き文字だとメリハリがつかないので、大人しくフォントを使おうとこの時に決心しました。
「やることがたくさんある」=「混沌(カオス)感」を出したかったため、ぐにゃ〜っとしたマーブル模様を使っています。
混沌感の中からにじみ出るタスクは、白文字の70%くらいで同じ文字サイズで配置しています。
白文字は、文字の大小をつけるか迷いましたが、大小をつけるとフォントも変えたくなる→混沌とし過ぎて、伝えたいことが薄くなると思いました。なので、うすい白文字は、サイズをあえて統一しています。
うま棒に、色を反転させたマーブル模様の「STAY HOME」「WORK」をのしかからせて完成です。
今になって「うま棒自体も歪ませたり、色味を反転させてもよかったかな…」と思いますね。
”推しコスメ紹介”のメイン画像・サムネイル




このブログでは、初の前編・後編記事だったので、メインタイトル画像の形式を揃えました。
メイク道具の紹介として、メイクの高さを揃え、統一感を出しました。前半のコスメを紹介する時は、後半のコスメは薄くBGにしています(逆もしかり)。
なぜBGがこの色かというと、ブツ撮りをした時に、緑色の背景が一番映えていたので、それを背景にも流用しました。
”推しコスメ”が目立つように、黄色の色を濃い茶色で縁取っています。重要度が低めの文章は白抜きの文字にしました。
今回は「推しコスメ」という言葉に含まれる、ポップな感じも出したかったので、BGに薄く水玉模様を引いたり、絵文字を入れたりしています。
ブログのサムネイル表示の時、左上にカテゴリの説明があるので(最新記事など、ビビットピンクの要素)、右上の方にちょっとした概要を載せることにしました。
まとめ:意図通りに作れたら、画像作成はとっても楽しい!
5本目くらいまでは、「こんなことも出来ます!」アピールのために画像作成していた節が有るので、最近のもの全然毛色が違うんですよね…。それはそれで面白いのですが、将来的には揃えたい気もしています…。
私の場合、頭の中にあるもの以上のことが出来た試しがないので、一番最初に、情報を仕入れること&アイデアを洗いざらい出すことを重視しています。
インプットに使っているツールについても、発信したいなと思っています。
自分の頭にある表現したいことを視覚化していく作業は、とても苦しい作業ですけれど、生み出せた時はとっても楽しいですよ!
それでも迷ったり、お困りの場合は、minemoにご相談ください!笑

それでは素敵なデザインライフを〜!